Genymotionの有料アカウントについて
Genymotionについて
Genymotionは高速なAndroidのエミュレータです。 基本的な機能についてはググればいっぱい出てくるので割愛します…。
有料アカウント
GenymotionのHPに無料アカウントと有料アカウントで使える機能の違いは書いてあるのですが、具体的にどのような機能なのか詳細な説明がありません。 調べてもわからなかったので有料アカウントに契約しました。
課金
通常の課金携帯はBusinessアカウント(€24.99 per month, per user)となっていますが、個人で契約する場合はIndieアカウント(€8.25 per month, per user)が使えます。 月€8.25ならいいかな、と思ってたら年契約しかないので€99取られます。気をつけましょう。 支払いはクレジットカードの他、Paypalが利用できました。
有料機能
Multi-touch
マウスとキーボードを使ってマルチタッチをエミュレートすることができます。 操作方法はキーボードショートカットの下の方にあります。 Macbookのトラックパッドでマルチタッチした結果がエミュレータに伝わるかと思っていたのですが、そんなことはありませんでした。このマルチタッチ操作はトラックパッドでは非常にやりづらいです…。
Accelerometer
加速度センサーが使えるという意味だと思うのですが、単体で設定できる画面が見当たりません。 いまのところ後述のRemote Control以外で利用する方法が不明です。
Java API
Androidアプリ内からエミュレータのセンサー値などを変更できるライブラリが利用できます。 テストコードなどを実行するときに便利そうですね。 ただし、ライブラリは1.0.0からアップデートされておらずjavadocを見てもあまり多機能とはいえない感じ。
Screencast
スクリーンショットが撮れる。動画も撮れます。それだけ。 動画のフォーマットはwebp。画質の調整とかはできなさそうです。 ちなみに無料アカウントでもDDMS経由でスクリーンショットは撮影できます。多分動画も撮れます。 DDMS経由で録画ができるようになったのは4.4からですが、この機能は2.3でも利用することができます。

Virtual device migration
この機能は一体なんだ?全然説明がないぞ? と思っていたらユーザーガイド(PDF)に書いてありました。 デバイスイメージが更新されたときにデータそのままアップデートできるらしいです。 データそのままでOSのバージョンが変えられる機能ではありません
IMEI and Android ID update
エミュレータの各種IDが変更できます。 すでにアプリでの利用が非推奨になっているので、あまり使い道がなさそう。

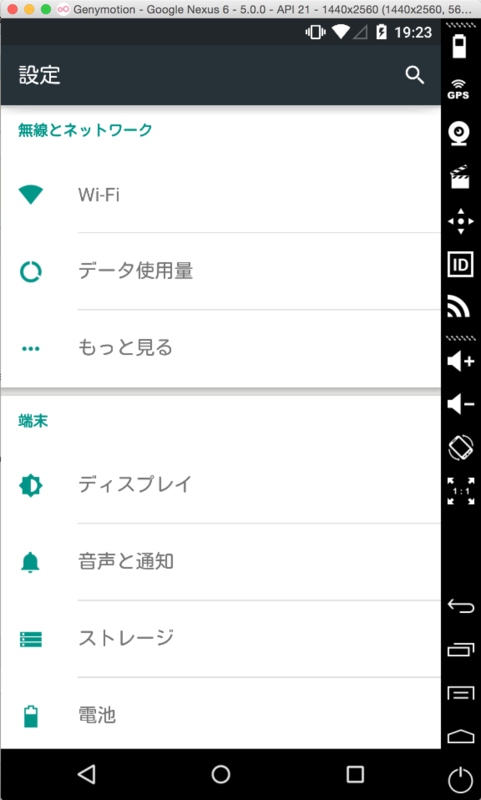
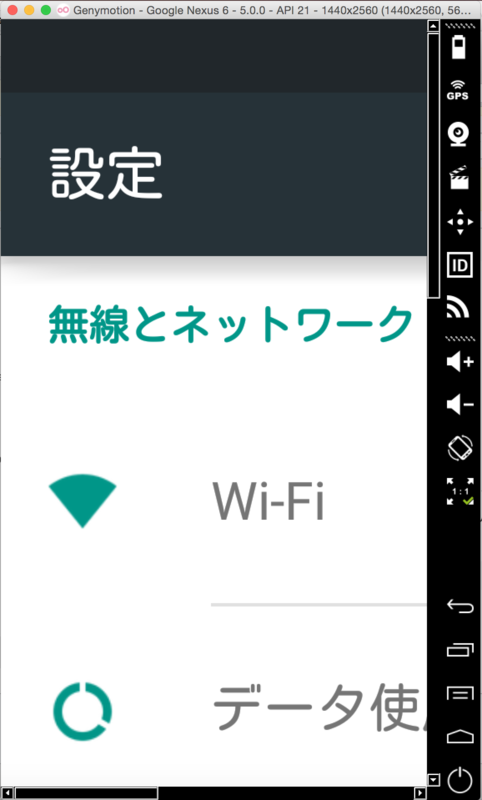
Pixel Perfect
通常、GenymotionはPCの画面サイズに応じてエミュレータを縮小表示していますが、この機能を使うと本来のピクセルに拡大して表示することができます。
通常表示

Pixel Perfect

Clone and Reset
デバイスイメージのクローンとリセットができます。 どちらも起動中はできないのが残念。
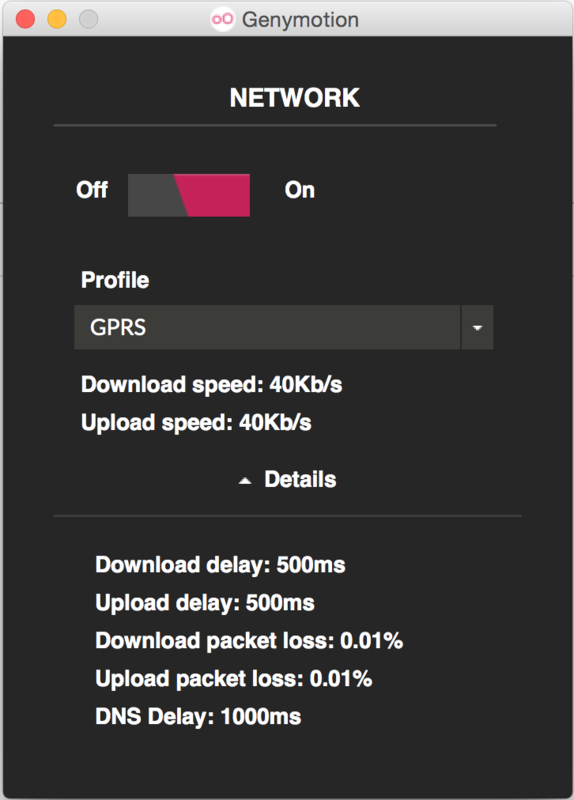
Network quality and performance emulation
エミュレータの通信速度と品質を設定できます。 Profileには3Gや4Gなどがありますが、どれを選んでもエミュレータ上ではWifi接続扱いなので注意。

Priority support (reply guaranteed within 1 working day)
問い合わせすると1営業日で返事くれるらしいです。 いまのところ利用してないので詳細不明。
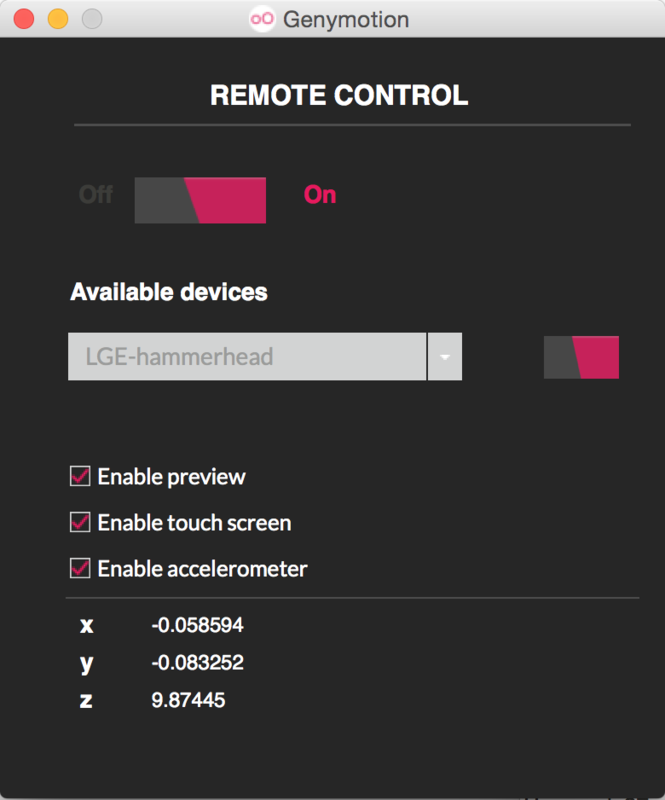
Remote Control
なぜかPriceページに載っていない重要機能です。 実機のタッチパネルやセンサーの状態をエミュレータに反映することができます。 実機があるのにGenymotion使う意味あるのか?と思うかもしれませんが、OSバージョンや画面サイズの異なるエミュレータでも操作できるのはすばらしい!…かもしれない。
設定画面

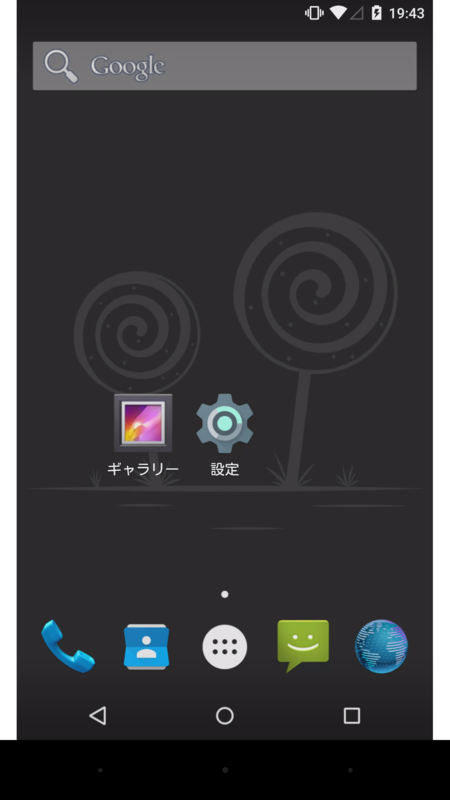
操作中の実機

これはNexus5(実機)でNexus6のエミュレータを操作したものです。 実機のナビゲーションバーが表示されるため、同一機種のエミュレータであっても画面いっぱいには表示されません。

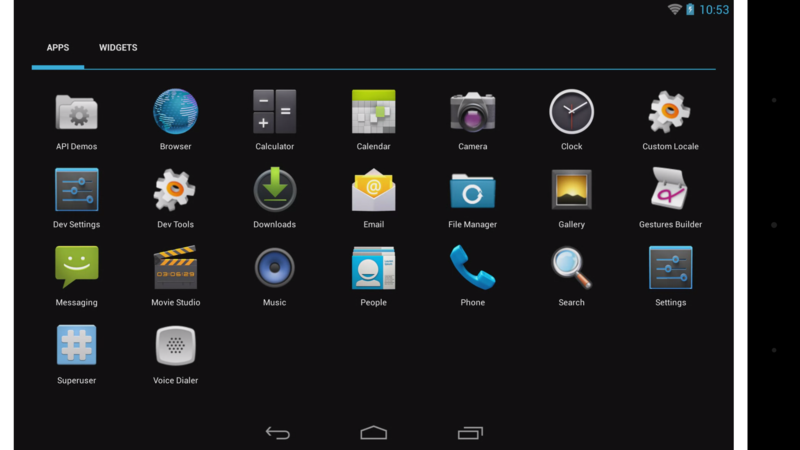
これはNexus5(実機)でXperia Tablet Zのエミュレータを操作したものです。 スマートフォン端末でもタブレットをRemote Controlすることができます。
Remote Controlで接続された状態ではタッチのほかマルチタッチも可能。 加速度センサーの値も実機のものになります。 GPSやカメラは残念ながら実機から共有できませんでした。
Remote Controlの操作は結構重いらしく、GalaxyNexus(実機)でRemote Controlしようとすると画面表示がカクカクになります。 またPreviewが真っ白になってしまう場合があり、こうなると一度切断して再接続しない限り表示されませんでした。
ちなみに、Remote Controlを初めて実行する際エミュレータの再起動が必要でした。
感想
年€99はちょっと割高かも…
端末情報を調べるときに見るページ
au
auの開発者向けページは他キャリアの同様のページとくらべて非常にわかりやすい。 他がひどいのでわかりやすいというだけで高評価だ。
Android(TM) 技術情報 | 開発者向け技術情報 | au
端末スペックは細かく乗っていて一覧性が高い。 更新スピードも早くこの間発表された2015春モデルもすでに記載されている。 特にAndroidで重要な端末のdp設定(xhdpi,xxhdpi...)なども載っていて有用。
ディスプレイ | Android(TM) 技術情報 | au
docomo
docomoの開発者向けページは端末そのものの情報よりサービス推しが目立つ。
作ろうスマートフォンコンテンツ | サービス・機能 | NTTドコモ
端末情報は入り口が見つけにくい上に一度入ったら戻るためのリンクがない。 また、一覧表がない上に情報が機能別にページわけされていて階層が深いすぎる。 ピクセル密度という項目で実dpiは記載されているが、端末が使うdp設定は記載されていないのでdpの設定から推察する必要がある。
softbank
softbankの開発者ページにはコラムも連載されている。 ただしコンテンツ量はあまり多くなくページが細かく区切られていて読みづらい…。
Android[TM] 技術仕様情報 | SoftBank スマートフォン サービス開発支援サイト | ソフトバンク
端末情報は検索して一覧表にする形式だが、そもそもの情報量が少ない。更新も遅い。 wifiなどの機能は○/☓形式なのにグレーアウトされている機種もあったりして色々ひどい。 ディスプレイに至ってはdp設定どころか実dpiすら表示されないので自分で計算しなくてはいけない。
Android Develoeprsの歩き方
はじめに
この記事はAndroid Developersを便利に使うための方法が書いてあります。 前提としてAndroid Developersのページ構成などをある程度理解している必要があるので、まずは下記記事を参考にAndroid Developersの構造を把握してください。
拡張機能の導入
Chromeを利用している場合、Android SDK Searchを導入することでAndroid Developersの使い勝手がかなり上がります。
主な機能
- URL入力欄に
ad *keyword*と入れることでAndroid Developersを検索してくれる - Android Developersのクラスリファレンスページにソースコードへのリンクを表示してくれる
特に後者はとても強力な機能です。 UserManager#isUserAGoat()ってどうやってヤギかどうかチェックしてるんだっけ?と思った時にすぐ実装を見ることができます。
Blogを読む
Android Developers Blogを購読しましょう。 このブログは単なる技術系ブログではなく、Android Developersからも検索対象になっているコンテンツのひとつです。 一部の記事はGoogle Developer Japan Blogで翻訳されていますが、このブログはAndroidに限定されたものではなくAndroid Developersの検索にも引っかからないため、なるべく本家の更新をチェックするようにしましょう。
特定のタイミングで更新されるページ
Dashboardsは毎月OSバージョンや画面サイズごとのシェアが報告されるページです。 このページは毎月一度はチェックしたほうが良いでしょう。 OSのバージョンアップが行われた場合、主に以下のページが変更されます。
- Android, the world's most popular mobile platform
- Patterns、特にNew in Android
- Samples > What's New(更新までに間があく場合があります)
API levelごとの差分を見る
API Differencesで確認することができます。 URLの数字を変更することで過去の差分もみていくことができます。 引数などが変わらず、挙動のみが変わってしまうメソッドはこの方法ではわからないため、検索を活用することで探します。 あまり効率はよくありませんが、As of LOLLIPOPで検索し、左側メニューでReferencesを選択することでjavadoc内のLOLLIPOPでの動作について言及している箇所を探すことができます。 As of KITKATなども同様に探せます。
Supportライブラリにバックポートされた機能を探す
Supportライブラリの主な機能はSupport Library Featuresにまとめられています。過去にこのページをみており、新規差分だけ把握したい場合はRevisionsを参照すると早いです。 ただし、これらのページには主な機能しか記述されていないので、他のバックポートされた機能探すために検索機能を活用します。Compatで検索し、左側メニューからReferenceを検索することでjavadoc内の文字列検索になります。Support Library Featuresには記載されていないLinearLayoutCompatなどもこの方法で検索できますが、ノイズが多いため効率はあまりよくありません。
このような機能は以下のパッケージに含まれていることが多いため、パッケージ単位のReferenceでクラス一覧を眺めてみるのも良いでしょう。
- android.support.v4.app
- android.support.v4.util
- android.support.v4.view
- android.support.v4.widget
- android.support.v7.widget
早見表
アイコンサイズや代替リソースの設定の一覧が書かれているページは覚えておくと便利です。
Android Developersでよく読むページ
Android Developersを読むときの注意点
どのページにも言えることですが、一見目次のように見えてもページ階層と関係ないリンク集だったりすることがあります。 たとえばBest Practicesというページの「BLOG ARTICLES」は一見このカテゴリの子ページリンクに見えますが、実際はこのカテゴリと関係があるブログ記事の一覧になっており子ページは「Supporting Multiple Screens」「Supporting Tablets and Handsets」「Verifying App Behavior on ART」の3つになります。 Android Developersのページ構成は左側ペインを参考にしましょう。
About
このページはトップページの「Learn More」か左上の「Developers」ロゴ右の矢印から展開するメニューからしか飛べないので気が付きにくいページです。 Androidのバージョンごとに追加された新機能などや変更点などが記載されています。 Android Wear、TV、Autoなどの概要ページも同じ階層にあります。 特にDashboardsはOSのバージョンや端末サイズごとのシェアが書かれており、毎月更新されるので定期的に確認しましょう。
http://developer.android.com/about/index.html
Design
Androidアプリのデザイン面で注意すべきことが書いてあるカテゴリです。
http://developer.android.com/design/index.html
Material Design
AndroidにおけるMaterial Designの概要について書いてあります。 デザイン面での詳細に関してはMaterial Designガイドラインを参照してください。
http://developer.android.com/design/material/index.html
Patterns
AndroidにおけるUIデザインパターンについて書かれています。 見た目だけでなくNavigation Drawer利用時の画面遷移の在り方や確認ダイアログを使うべきタイミングについても書かれているので、Androidアプリを実装する上で是非読んでおくべきです。
http://developer.android.com/design/patterns/index.html
Building Blocks
Androidで利用できる標準UI部品について書かれています。 執筆時点ではスクリーンショットなどがMaterialテーマに対応していませんが、どのような部品があるかは把握しておきましょう。 ActionBarタブなどすでに非推奨のものも載っているので、他のページ(特に最新のAPIにおける変更点)と合わせて読む必要があります。
http://developer.android.com/design/building-blocks/index.html
Downloads
ActionBarメニューで利用できるアイコンやフォントなどがダウンロードできます。 他のページからダウンロードできるものもこのページにまとめられているので便利です。
http://developer.android.com/design/downloads/index.html
Develop
Androidアプリ開発に直接関係するカテゴリです。 APIリファレンスやサンプルコードが含まれるのもここです。
http://developer.android.com/develop/index.html
Training
Trainingは名前の通りAndroidアプリ開発のための練習資料です。 中級者以上は用がないと思いがちですが、タブレット対応する際に考えるべきことやAndroid TVハードウェアの制限など引っかかりやすい部分も載っているので触ったことがない機能を実装するのであれば一読しておくべきです。
http://developer.android.com/training/index.html
API Guides
Android APIにどのような機能があってどう使うべきかがカテゴリごとにまとめられています。 DesignやTrainningからリンクされているページもあるので、これらのページとあわせて読むとより理解が深まります。
http://developer.android.com/guide/index.html
App Components
Androidの基本的なコンポーネントについて書いてあります。 特にIntents and Intent Filtersは全てのコンポーネントをつなぐIntent機能について説明されているので必ず読みましょう。
http://developer.android.com/guide/components/index.html
App Resources
Androidのリソース管理について書いてあります。 代替リソースの定義方法は複雑ですが、それぞれ関係するページにリンクが貼ってあるので利用する際はリンク先まで読みましょう。
http://developer.android.com/guide/topics/resources/index.html
User Interface
AndroidのUIについて網羅的に書かれています。 このページでは主に実装面について書かれているので、Designカテゴリとあわせて読むことで実際にどのような場面でどのようなUIを選択すべきかが理解できます。 Action Barの実装などは古い記述が残っているので最新のAPIと照らしながら読みましょう。
http://developer.android.com/guide/topics/ui/index.html
Best Practices
Androidアプリをより良くするための情報が書かれています。 特にSupporting Multiple Screensはアプリの表示崩れを防ぐ上で非常に重要な項目なので、必ず読みましょう。
http://developer.android.com/guide/practices/index.html
Reference
Android APIのリファレンスです。いわゆるJavadoc。 非常に有益な情報もあるので、普段使っているクラスでも一度は目を通しましょう。 例えば、Intentクラスのリファレンスでは「Standard Broadcast Actions」という形でよく使われれるブロードキャストアクションの一覧が載っています。
http://developer.android.com/reference/packages.html
Tools
開発ツールに関する情報が載っています。 Android StudioやADTだけでなくSupport Libraryに関する情報もここにまとめられています。
http://developer.android.com/sdk/index.html
Tools Help
Android SDKに付属しているツールについて説明されています。 Android Debug BridgeやDraw 9-patchはよく使うので目を通しましょう。
http://developer.android.com/tools/help/index.html
Support Library
Supportライブラリについて説明されています。 特に重要なのはFeaturesとRevisionsです。 前者はSupportライブラリがそれぞれどのような機能を実装しているかの概要、後者は各機能が実装されたリビジョンが記載されています。 実際にはFeaturesに記載されていない機能も多く含まれているので、Referenceを見ることも重要です。
http://developer.android.com/tools/support-library/index.html
Google Services
Google Servicesについて書かれています。 アプリで連携できるGoogleサービスの説明のほか、Google Play ServicesとそのサブページがGoogle Play Services SDKに関するリファレンスになっています。 アプリ内課金を行う場合はGoogle Play In-app Billingを参照しましょう。
http://developer.android.com/google/index.html
Samples
Androidの各APIやUIに関するサンプルプロジェクトが公開されています。 最近What's Newページが追加され、新しいサンプルがどれなのかわかるようになりました。 サンプルプロジェクトはSlidingTabsColorsなど有用なものもありますが、最新機能のサンプルなどはSDKに依存していてバックポートの方法などが全く書かれていないものが多いです。 Android Studio上で直接インポート可能なので、Android Developers上で参照することはあまりありません。
http://developer.android.com/samples/index.html
Distribute
作成したAndroidアプリをどのように配布するかの情報が書かれています。
http://developer.android.com/distribute/index.html
Google Play
Google Play上でアプリがどのように表示されるか、Developer Consoleをどのように設定すべきかが書かれています。
アプリ開発と直接関係ないと思いがちですが、アプリを成功させるための秘訣などの情報も含まれるため有益です。
http://developer.android.com/distribute/googleplay/index.html
Essentials
アプリを成功させるために必要なポイントがUIデザインやコーディング、テスト手法にわたって書かれています。 Core App QualityやTablet App Qualityは是非読んでおきましょう。 ただし、内容は古いものも含まれています。
http://developer.android.com/distribute/essentials/index.html
Stories
成功したアプリの事例が説明されています。 あまり更新されていませんが、Developer Stories: The Opportunity of Android Tabletsなどはタブレット対応が必要だと説明する際の資料として使えます。
Androidでよく使うdp指定まとめ
dpとは
dpの仕組みについては過去にまとめています。
本記事ではレイアウトを組んだり画像を用意する際によく使う数字をいくつか紹介したいと思います。 レイアウトの場合はそのままdp指定できますが、画像はdpサイズを元に各dpi用の画像を生成してください。 下記表の倍率をdpに掛けたものが画像サイズになります。
| 汎用密度 | 倍率 | dp | px |
|---|---|---|---|
| ldpi | x0.75 | 48dp | 32px |
| mdpi | x1 | 48dp | 48px |
| hdpi | x1.5 | 48dp | 72px |
| xhdpi | x2 | 48dp | 96px |
| xxhdpi | x3 | 48dp | 144px |
| xxxhdpi | x4 | 48dp | 192px |
レイアウト系
Androidのレイアウトでよく利用されるdpサイズについて記述します。 Android Developersの記述とMaterial Designガイドラインでは一部のボタンサイズやパディングなどが異なりますが、Android Developersの記述はMaterial Designに限らずあらゆるデザインに利用できる指針として一度目を通したほうが良いでしょう。
8dp
Androidレイアウトにおいて、各部品の間隔は8dpが基本です。 この指定は48dpリズムに基づくものなので、詳しくは後述の48dpを参照してください。
http://developer.android.com/design/style/metrics-grids.html#48dp-rhythm
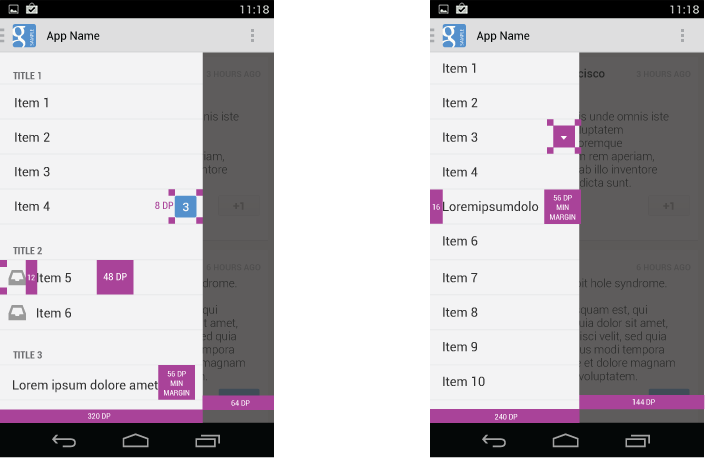
16dp
![]()
アイテムのステータス表示やアクションのための小さいアイコンサイズは16x16dpです。 ただし、実際に見える領域は余白を設けて中央12x12dpに収めることとされています。 48dpの章でも触れていますが、タッチ可能な部品は最低32dpとされているため、このアイコンが操作可能な場合はTouchDelegateやpaddingを利用して配置したほうが良いでしょう。
http://developer.android.com/design/style/iconography.html#small-contextual
24dp
![]()
通知に利用するアイコン(スモールアイコン)サイズは24x24dpです。 このアイコンは透明な背景に白単色で描画されている必要があります。
http://developer.android.com/design/style/iconography.html#notification
32dp
![]()
ActionBarのアイコンサイズは32x32dpです。 ただし、実際に見える領域は余白を設けて中央24x24dpに収めることとされています。
http://developer.android.com/design/style/iconography.html#action-bar
48dp

タッチ操作可能な部品は余白を含めて48dpを最小単位として配置すべきです。 一般的なAndroid端末において48dpは9mm前後で表示されるため、ユーザーは正確に狙った部品を操作することができます。 48dp内のpadding指定や部品間の間隔についても下記ページが参考になります。 デザイン上部品の表示領域を小さくする場合でもpaddingやTouchDelegateを利用してタッチ領域が32dpを下回らないようにしましょう。
http://developer.android.com/design/style/metrics-grids.html#48dp-rhythm
また、48dpはAndroidアプリのアイコンサイズでもあります。 アプリアイコンに関してはxxxhdpiまで提供することが推奨されています。
http://developer.android.com/design/style/iconography.html#launcher
64dp
Notificationの高さは64dpです。 ただし、BigPictureStyleなどのBig View Styleが指定されている場合、展開すると256dpで表示されます。 このため、BigPictureStyleで画像が実際に表示される領域は256-64=192dpとなります。
http://developer.android.com/guide/topics/ui/notifiers/notifications.html#CustomNotification
240dp
 Navigation Drawerの幅は240〜320dpにすべきです。
ただし、320dpにした場合一部のスマートフォンではNavigationDrawerで埋まってしまいます。
コンテンツによりますが、SlidingPaneLayoutでもこの幅を利用したほうが良いかもしれません。
Navigation Drawerの幅は240〜320dpにすべきです。
ただし、320dpにした場合一部のスマートフォンではNavigationDrawerで埋まってしまいます。
コンテンツによりますが、SlidingPaneLayoutでもこの幅を利用したほうが良いかもしれません。
https://developer.android.com/design/patterns/navigation-drawer.html
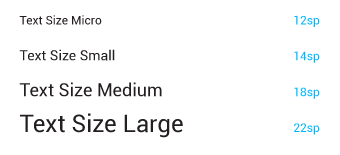
文字サイズ
Androidフレームワークでは文字サイズは以下のようになっています。
特別な理由がない限りはこれに従ったほうが良いでしょう。

Material Design
Material Designガイドラインでも各要素のサイズやパディングなどが細かく指定されていますが、本来アニメーションやジェスチャなど全ての要素を含めてMaterial Designです。 ガイドラインから数字だけ抜き出して既存のレイアウトに当てはめても一見Material Design風になるだけで色々違和感が出てきてしまうので、ここでは個別の要素のdpについて説明はしません。
http://www.google.com/design/spec/layout/structure.html http://www.google.com/design/spec/layout/metrics-keylines.html
端末サイズ系

Androidにおけるdp解像度は画素密度と実解像度で計算されるため、端末の実サイズによって大体の範囲が決まっています。 フルHDのスマートフォンであってもハーフHDのタブレットであってもスマートフォン/タブレットでレイアウトを切り替えられるのは、このdp解像度のおかげです。 Androidでは端末の向きに左右されない短辺のdpを端末種別の判断に利用する場合が多いです。
320dp
Androidにおいて、一般的なスマートフォンの横幅は320-384dpとなっています。 Nexus6をスマートフォンに含める場合、Androidのスマートフォン向けレイアウトは横幅320-410dpの間で破綻がないことが求められます。 最近では横幅320dpの端末は少なくなっていますが、最低限確認だけはしておきましょう。
480dp
DELL Streakのようなごく一部の端末が短辺480dpとなっています。 480dp未満以上600dp未満という範囲に広げても端末数は多くなく、去年発売された端末ではXperia Z Ultraの540dpくらいです。 わざわざこれらの端末向けにレイアウトを構成するよりもスマートフォン用レイアウトが崩れないように努力したほうが良いでしょう。
600dp
 7インチタブレットの大半は短辺が600dp、長辺が960dpとなっています。
そのため、7インチを含むタブレット向けリソースは
7インチタブレットの大半は短辺が600dp、長辺が960dpとなっています。
そのため、7インチを含むタブレット向けリソースはsw600dpで区別できます。
sw600dpは幅や高さではなく短辺による指定のため、端末の向きに影響されないことに注意しましょう。
7インチ以上のタブレットで横向きだけ区別したい場合はsw600dp-landまたはw960dpを利用します。
720dp
Android Developersでは10インチタブレットを判別する方法としてsw720dpが挙げられています。
ただし、近年発売された10インチタブレット端末のほとんどは短辺800dpとなっているため、sw720dpの境界テストは難しくなっています。
sw800dpに引き上げようにもアスペクト比の異なるNexus9などが768dpとなっているため、なかなか変更できません。
10インチタブレット向けにはひとまずsw720dpで設定し、768dpと800dpの2種類で確認したほうが良いでしょう。
10インチタブレットの横向きだけ区別ためにsw720dp-landが利用できます。
タブレットUIアンチパターン
はじめに

Android Developersではいくつかのページに渡ってタブレット端末のUI設計について説明しています。 本記事ではそれらの説明を元に、タブレットでアプリを表示した際に問題となりやすいデザインアンチパターンについて説明します。
参考URL
- Supporting Tablets and Handsets
- Tablet App Quality
- Planning for Multiple Touchscreen Sizes
- Multi-pane Layouts
- Developer Stories: The Opportunity of Android Tablets
シングルペインレイアウト
Android Developersではタブレット向けUIとしてマルチペインレイアウトを推奨しています。 これはタブレットにおけるシングルペインレイアウトが以下のような様々な問題を生みやすいためです。
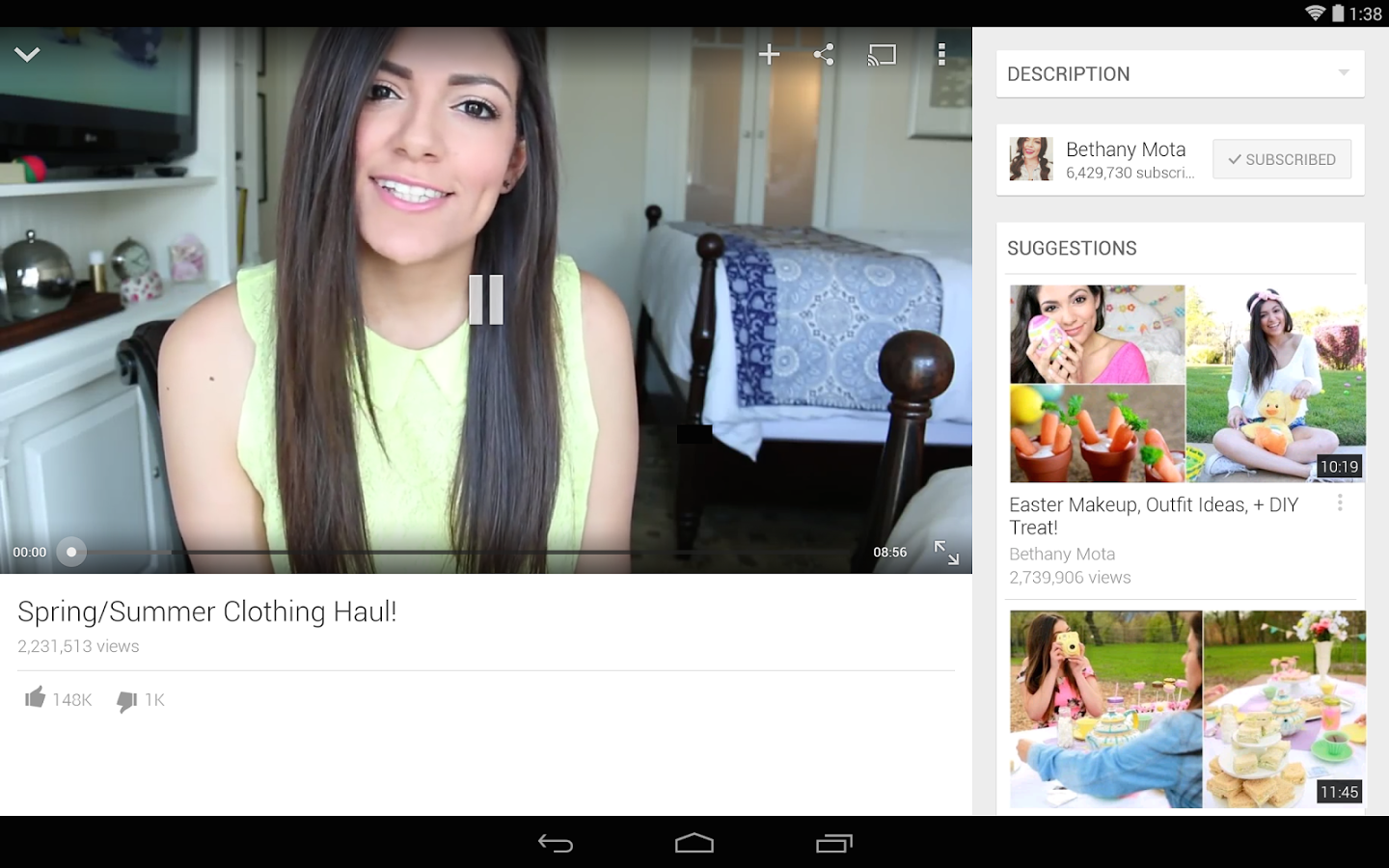
ListViewの全幅表示
タブレットの横向き画面でシングルペインレイアウトのListViewを全幅表示すると個々の要素の表示領域が大幅に拡大される上に表示可能なリスト要素数が減るため、デザイン上の問題が非常に多くなります。 Android Developersでも「ListViews and menus should not use the full screen width.」と明記されています。
ボタンの全幅表示
シングルペインレイアウトでButtonの幅をmatch_parentとしていた場合、タブレットではボタンの幅が広くなりすぎる場合があります。 このようなボタンは大抵幅のみが拡大されるため、Android Developersでは「10 x 0.5-inch buttons」と表現されています。
TextViewの全幅表示
シングルペインレイアウトでTextViewの幅をmatch_parentとしていた場合、タブレットでは表示文字数が多くなりすぎる場合があります。 Android Developersでは行あたりの文字数は50-75文字程度が最適であり、最大でも100文字程度とされています。 (ただし、これは英語圏の話なので日本語環境では最適な文字数は異なると思われます)
EditTextの全幅表示
シングルペインレイアウトでEditTextの幅をmatch_parentとしていた場合、タブレットでは表示文字数が多くなりすぎる場合があります。 特に一行のEditTextの場合、入力文字数制限よりもはるかに幅が大きくなってしまう場合があります。
シングルペインのまま解決する
マルチペインレイアウトにすることが推奨されていても、やはり導入が難しい場合もあります。 そのような場合のための解決方法をいくつか紹介します。
コンテンツの幅を制限し、画面全体を中央寄せしてしまうことで、シングルペインレイアウトの横幅に関する問題を緩和することができます。

画面内の要素を並び替え、マルチペインレイアウト風にみせる方法も有効です。
この方法では画面の表示単位をスマートフォンと分ける必要がないため、Master/Detailパターンのマルチペインレイアウトを導入するよりも簡単です。

リストコンテンツの場合、複数列ならべる(グリッド化する)ことで横方向への融通が効くようになります。
RecyclerViewを利用すると様々な表示に対応できます。

参考URL:
http://developer.android.com/distribute/essentials/quality/tablets.html#optimize-layouts http://developer.android.com/training/design-navigation/multiple-sizes.html#multi-pane-layouts
画面方向が固定されている
スマートフォンでは縦方向固定、タブレットでは横方向固定という仕様のアプリも見かけますが、できるだけ両方向に対応すべきです。 特にListViewを使った画面では縦方向で使えたほうが情報量が多くなって便利になります。 ただし、画面回転に関する注意点として、Android Developersでは画面は向きが変わっていても同一の機能を持つように努力すべきと書かれています。 つまり、マルチペインレイアウトの画面は回転させてもマルチペインレイアウトと同等の機能を提供するよう努力すべきということで、なかなか難しい問題です。 Android Developersではマルチペインレイアウトを回転させた場合のレイアウトパターンについてはいくつか提案されています。
参考URL:
http://developer.android.com/design/patterns/multi-pane-layouts.html http://developer.android.com/training/design-navigation/multiple-sizes.html#orientations
また、SlidingPaneLayoutを使うと回転にも対処しやすくなります。
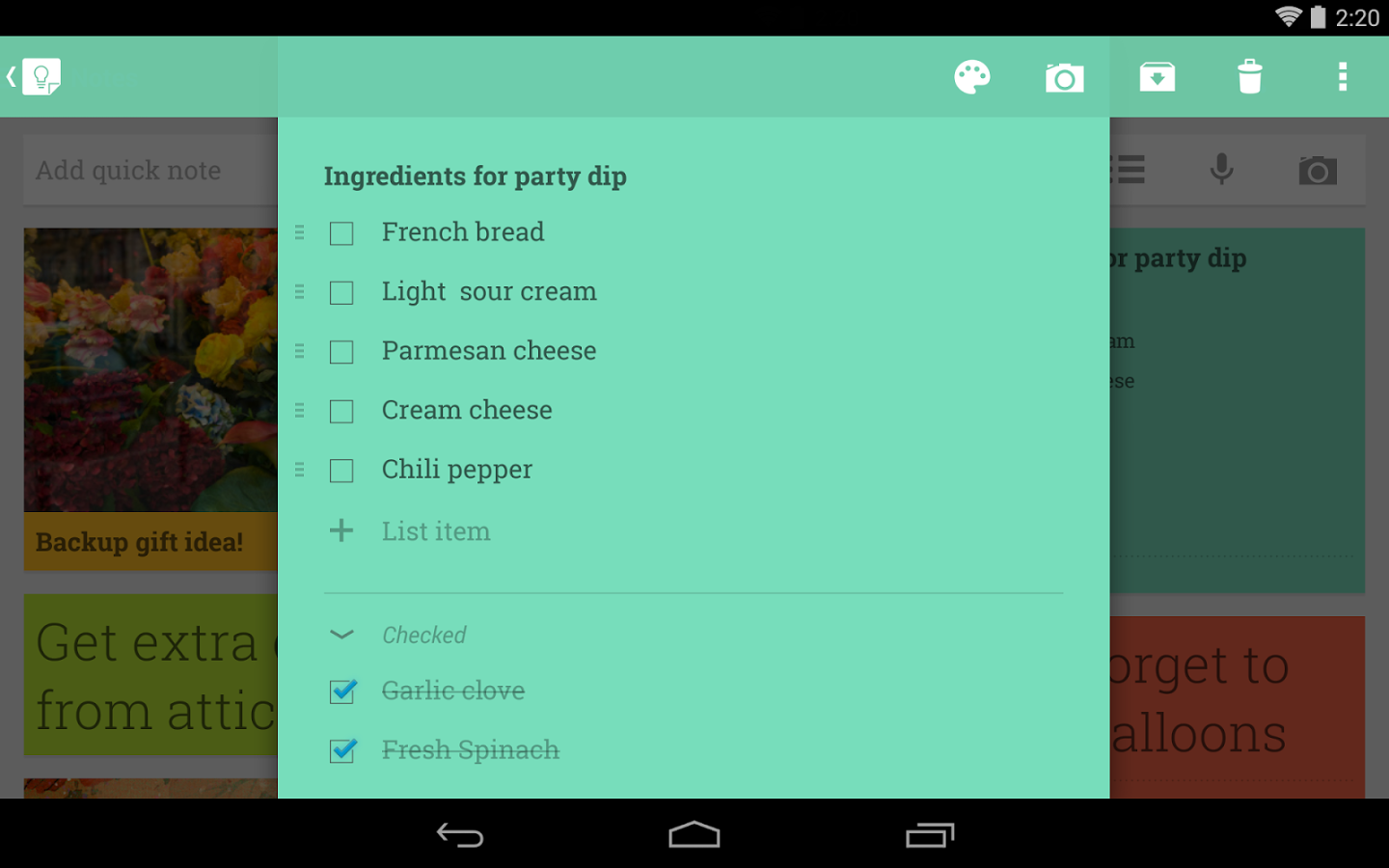
ダイアログの多用
タブレットに限らずAndroidアプリ全般でダイアログの多用は非推奨となっていますが、特にマルチペインレイアウトとダイアログの組み合わせは画面のどの領域がダイアログの発生要因なのかわかりづらくなる場合があります。 ダイアログを利用すべきパターンについてはAndroid Developersに明確な指針があるため、これに従いましょう。
参考URL:
http://developer.android.com/design/patterns/confirming-acknowledging.html
特に、以下のようなダイアログはマルチペインレイアウトと相性が悪くなります。
読み込み中ダイアログ
Master/DetailパターンにおいてDetail領域の表示に読み込み中ダイアログを表示した場合、ダイアログが表示されている間はMaster領域も操作できなくなってしまいます。 このような場合はダイアログを利用せず、Detail領域内でProgressBarを表示したほうが良いでしょう。
入力エラー時のダイアログ
EditTextなどの入力チェックでダイアログを利用している場合も画面全体が操作不能になってしまい不便です。 入力部品にはsetErrorメソッドが用意されているので、これで代用可能かどうか検討しましょう。
ActionBarタブ・ドロップダウンリストの置き換え方法まとめ
はじめに
API level 21以降、NAVIGATION_MODE_LISTやNAVIGATION_MODE_TABSといったActionBarと連動したナビゲーション要素が非推奨となりました。 これらのUIの置き換え方法についてはAndroid Developersで該当定数のリファレンスに「Consider using other common navigation patterns instead.」と記述されており、リンク先のページの「Changing view within a screen」という項目では以下のような実装案が文字列でのみ提示されています。
Examples of such view changes are:
- Switching views using tabs and/or left-and-right swipes
- Switching views using a dropdown (aka collapsed tabs)
- Filtering a list
- Sorting a list
- Changing display characteristics (such as zooming)
具体的な置き換え例がないためか、いまでもそのまま利用しているアプリも多いですが、非推奨となってしまったからにはいつかは置き換える必要があります。 特にNAVIGATION_MODE_TABSはAPI level 21以降導入されたToolbarと共存できないため、できるだけ早く他の実装に置き換えるべきです。
ActionBar.NAVIGATION_MODE_TABS

ActionBar.NAVIGATION_MODE_TABSは名前の通りActionBarと一体化したタブUIを提供していましたが、API level 21以降非推奨となりました。 同様の機能を提供していたappcompat-v7版もr21以降非推奨となっています。
このタブUIはスマートフォンではActionBarの真下に表示される全幅のタブバーとして表示されますが、横画面(landscape)やタブレットではではActionBar内に格納され、さらに表示領域が足りない場合はドロップダウンリストになります。 さらにActionBarの一部だったためにNavigationDrawerよりも上のレイヤーに表示されてしまうなど、独特の扱いづらさがありました。
ActionBar.NAVIGATION_MODE_TABSの大半はViewPagerと組み合わせて利用されていたので、本項でもViewPagerとの組み合わせについて説明します。 また、Material DesignガイドラインにもタブUIの説明があるので、こちらも参照してください。
Tabs - Components - Google design guidelines
PagerTitleStrip/PagerTabStrip で置き換える
PagerTitleStripおよびPagerTabStripはViewPagerと合わせて実装されたViewPagerの上下にページ名を表示できるUIです。 ただし、これは見た目からもわかる通り現在表示中のページ名を表示するインジケータとしての役割が強く、ActionBarタブの置き換えにはあまり向いていません。 また、ViewPagerと密着したレイアウト構造のため、ActionBarと連動してアニメーションで非表示にするといったUIにしづらいこともデメリットになります。
PagerTitleStrip、PagerTabStripはViewPagerの見た目と違いは下記のブログ記事が詳しいです。
PagerTitleStripよりPagerTabStripのほうがいいと思う | made in kuluna
SlidingTabs で置き換える

SlidingTabsはAndroid Developersのサンプル(Apache License 2.0)に含まれているタブ実装になります。 「Sliding」という名の通り、ページ遷移時に現在ページを示すインジケータがスライドするアニメーションが入ることが特徴です。 SlidingTabsに関するサンプルは2種類用意されていますが、サンプルアプリの実装の違いなのであまり意識しなくても良いでしょう。
SlidingTabsBasic | Android Developers SlidingTabsColors | Android Developers
このサンプルアプリはレイアウトが標準的でない上あまり説明が親切でないため、実際に導入する際の手順を簡単に説明します。 前提条件として、appcompat-v7のToolbarをある程度実装してるプロジェクトを想定しています。
まず、サンプルアプリのviewクラス2つを自分のプロジェクトにコピーします。
SlidingTabLayout.java SlidingTabStrip.java
次に、レイアウトファイルでToolbarの真下にSlidingTabLayoutを配置します。 このとき、SlidingTabLayoutのbackgroundをcolorPrimaryにしておくとToolbarと並んだときに背景色が同色になります。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/container" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <android.support.v7.widget.Toolbar android:id="@+id/tool_bar" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="?attr/colorPrimary" android:minHeight="?attr/actionBarSize"> </android.support.v7.widget.Toolbar> <MY_PACKAGE.SlidingTabLayout android:background="?attr/colorPrimary" android:id="@+id/sliding_tabs" android:layout_width="match_parent" android:layout_height="wrap_content" /> <android.support.v4.view.ViewPager android:id="@+id/view_pager" android:layout_width="match_parent" android:layout_height="0px" android:layout_weight="1" /> </LinearLayout>
ソース側ではSlidingTabLayout#setViewPagerにより対象のViewPagerを設定するだけでViewPagerの動きと連動するようになります。
@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity); Toolbar toolbar = (Toolbar) findViewById(R.id.tool_bar); setSupportActionBar(toolbar); ViewPager viewpager = (ViewPager) findViewById(R.id.view_pager); viewpager.setAdapter(new MyAdapter()); SlidingTabLayout slidingTabLayout = (SlidingTabLayout) findViewById(R.id.sliding_tabs); slidingTabLayout.setViewPager(viewpager); }
これだけでも動作するようになっていますが、SlidingTabLayoutはToolbarとの連携を意識したクラスになっていないため、選択中タブのフッターバーデフォルト色が固定値になっています。
SlidingTabLayout#setSelectedIndicatorColorsで色を指定することでも設定できますが、Toolbarと背景色をあわせるのであれば、フッターバーはアクセント色(colorAccent)を読み込むようにしたほうが良さそうです。
SlidingTabString.java 75行目の以下の文を置き換えます。
mDefaultTabColorizer.setIndicatorColors(DEFAULT_SELECTED_INDICATOR_COLOR);
このとき、appcompat-v7を利用している場合はR.attr.colorAccentではなくandroid.support.v7.appcompat.R.attr.colorAccentを指定しないとうまく取得することができません。
TypedValue accentValue = new TypedValue(); context.getTheme().resolveAttribute(android.support.v7.appcompat.R.attr.colorAccent, accentValue, true); final int accentColor= accentValue.data; mDefaultTabColorizer.setIndicatorColors(accentColor);
以上で最低限の設定は完了です。 SlidingTabLayout/SlidingTabStripはあまり複雑な処理はしていないので、このようにデザインやアニメーションなどをカスタマイズしましょう。
PagerSlidingTabStrip で置き換える
PagerSlidingTabStripというMaterialDesignに対応したタブUIライブラリが提供されているようです。 カスタマイズに利用できるattr属性も多いようなので、SlidingTabsをカスタマイズするよりも簡単に好みのデザインにできそうです。
NAVIGATION_MODE_LIST

ActionBar.NAVIGATION_MODE_LISTはActionBarから呼び出せるドロップダウンリストのUIを提供していましたが、API level 21以降非推奨となりました。 同様の機能を提供していたappcompat-v7版もr21以降非推奨となっています。 NAVIGATION_MODE_TABSと異なり、現状はNAVIGATION_MODE_LISTはToolbarを利用した場合でも動作しますが、やはり早い段階で置き換えたほうが良いでしょう。
Material DesignsガイドラインのMenusコンポーネントのページに近いUIの説明があります。 Menus - Components - Google design guidelines
Spinner(with Toolbar) で置き換える
NAVIGATION_MODE_LISTはもともとSpinnerAdapterを利用するようになっており、UIもSpinnerとほぼ一緒です。 そのため、Toolbar内にSpinnerを配置し、元と同じAdapterをセットしてやるだけでほぼ同じ見た目のまま置き換えることができます。
元のNAVIGATION_MODE_LISTによる実装が以下のようになっていたとします。
@Override protected void onCreate(Bundle savedInstanceState) { // 略 getSupportActionBar().setNavigationMode(ActionBar.NAVIGATION_MODE_LIST); getSupportActionBar().setListNavigationCallbacks( ArrayAdapter.createFromResource(this, R.array.list_items, android.R.layout.simple_spinner_dropdown_item), new ActionBar.OnNavigationListener() { @Override public boolean onNavigationItemSelected(int i, long l) { // 処理 return true; } }); getSupportActionBar().setDisplayShowTitleEnabled(false); }
Spinnerに置き換えるため、Toolbarの中にSpinnerを配置します。 (下記レイアウトはToolbarと関係ない部分を省略しています)
<android.support.v7.widget.Toolbar android:id="@+id/tool_bar" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="?attr/colorPrimary" android:minHeight="?attr/actionBarSize"> <Spinner android:id="@+id/tool_bar_spinner" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </android.support.v7.widget.Toolbar>
次に、先述のActivityの実装を以下のように変更します。
@Override protected void onCreate(Bundle savedInstanceState) { // 略 Toolbar toolbar = (Toolbar) findViewById(R.id.tool_bar); setSupportActionBar(toolbar); Spinner spinner = (Spinner) toolbar.findViewById(R.id.tool_bar_spinner); spinner.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() { @Override public void onItemSelected(AdapterView<?> parent, View view, int position, long id) { // 処理 } @Override public void onNothingSelected(AdapterView<?> parent) { } }); spinner.setAdapter(ArrayAdapter.createFromResource(this, R.array.list_names, android.R.layout.simple_spinner_dropdown_item)); }
これでほぼ同じ見た目のままToolbar内のSpinnerに実装を置き換えることができました。
